Web designer à Istres et Martigues
Zoom sur les compétences du Web designer
Le web designer possède de nombreuses compétences graphiques et techniques.Il est votre meilleur allié dans la conception de votre communication digitale.

Qu’est ce qu’un web designer ?
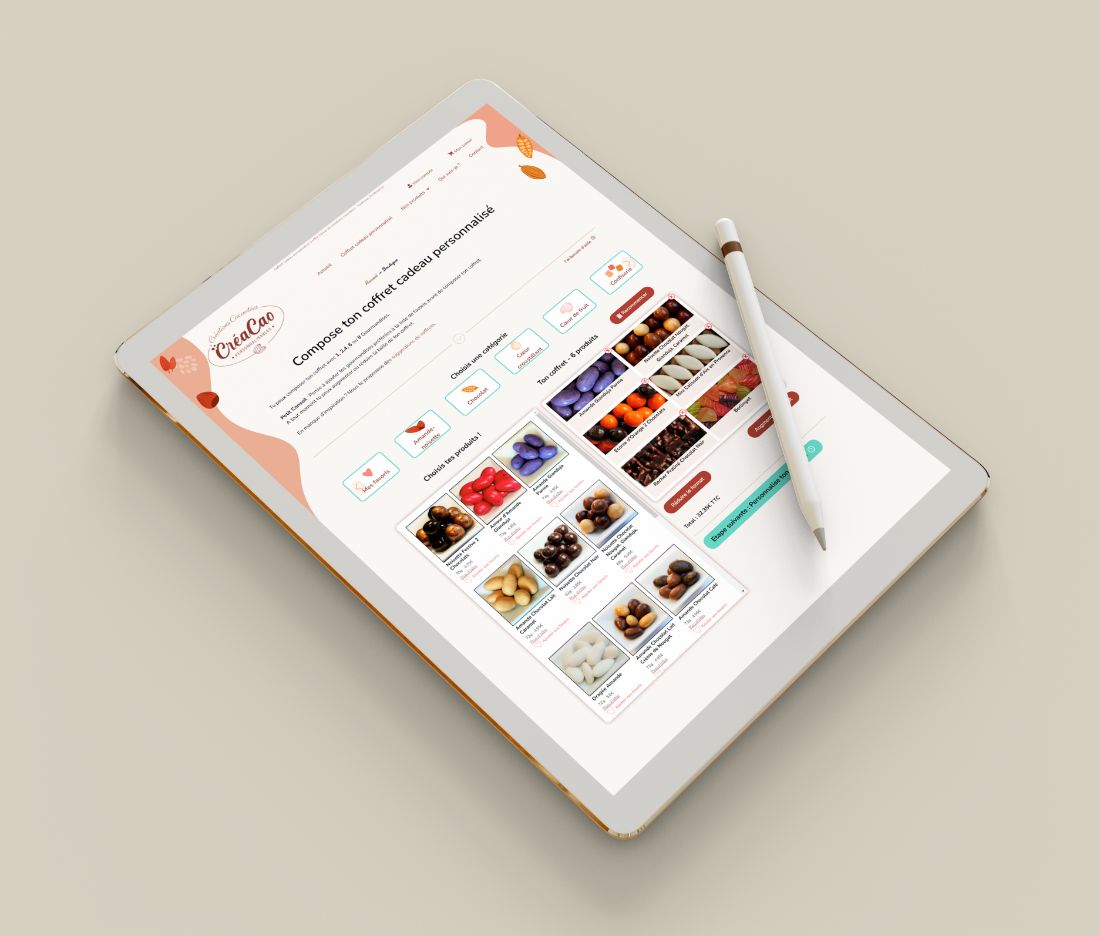
Un web designer est comme son nom l’indique un designer spécialisé dans le web. C’est un graphiste spécialisé dans la mise en forme de contenus dédiés au web, comme un site Internet, des bannières publicitaires, des langing page (page d’atterrissage), emailing, etc…

En 2019, le web design est devenu plus complexe et d’autant plus intéressant. Depuis plusieurs années, le boom et la démocratisation de l’usage des smartphone ont ajouté de nouveaux objectifs et contraintes techniques. En effet, un site Internet soit être indéniablement adaptatif, on parle de design responsive, pour être performant. Cela signifie que le site doit avoir un affichage adapté à chaque format d’écrans : PC, tablette et smartphone. C’est un impératif car de nos jours, énormément d’internautes utilise leur smartphone pour faire des recherches du Internet et il faut que votre site soit agréable à lire sous cette plateforme sous peine de perdre des visiteurs et des clients.
A quoi sert un web designer / web design ?
Lors de la création d’un site Internet, il est important de réfléchir à la conception graphique avant la création technique du site en question. Voilà les principales raisons :
Conserver une cohérence graphique de communication



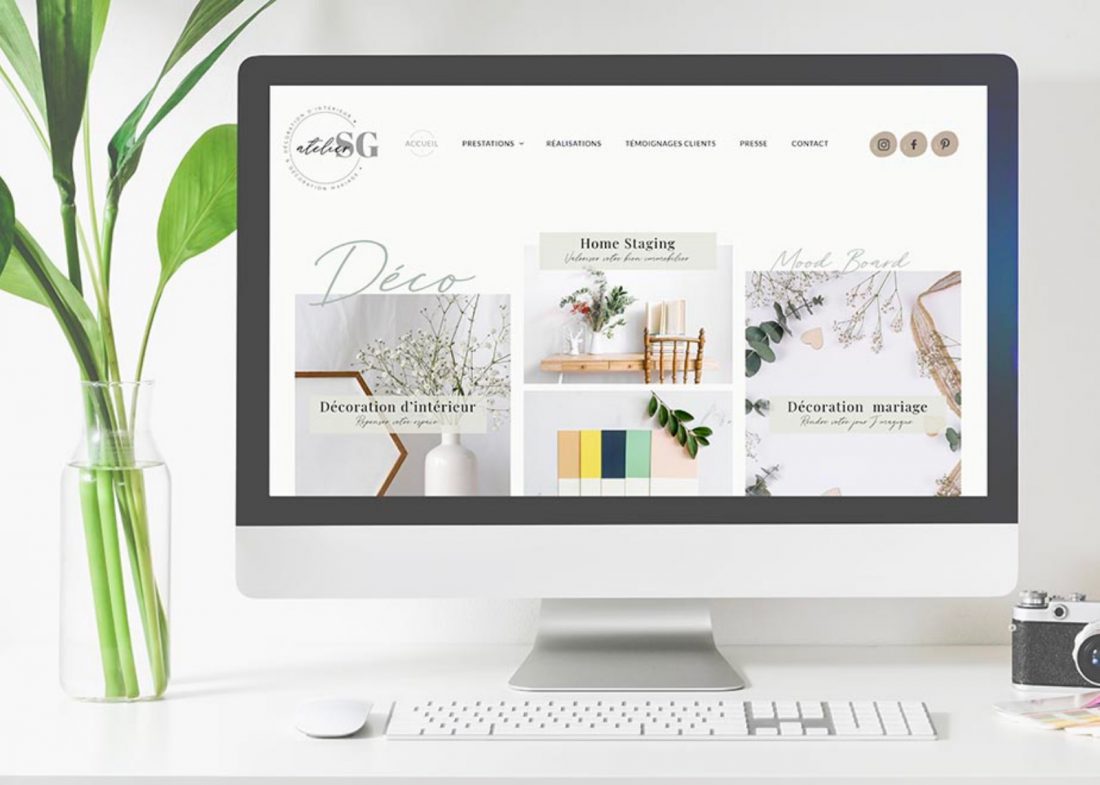
Vous êtes une entreprise, vous avez des éléments de communication à conserver afin de communiquer les valeurs de votre entreprise ou de ses services. Vous devez avoir en votre possession un logotype et divers supports de communication. Si ce n’est pas le cas, il est temps d’engager un graphiste freelance pour créer ses éléments. Le web designer va se charger de créer une charte graphique web qui reprend les éléments de votre communication graphique, votre logo, vos couleurs, etc, et de créer de nouveaux éléments complémentaires et adapté au format web, tel que la création de fonds graphiques, de menus, de boutons et la mise en page.
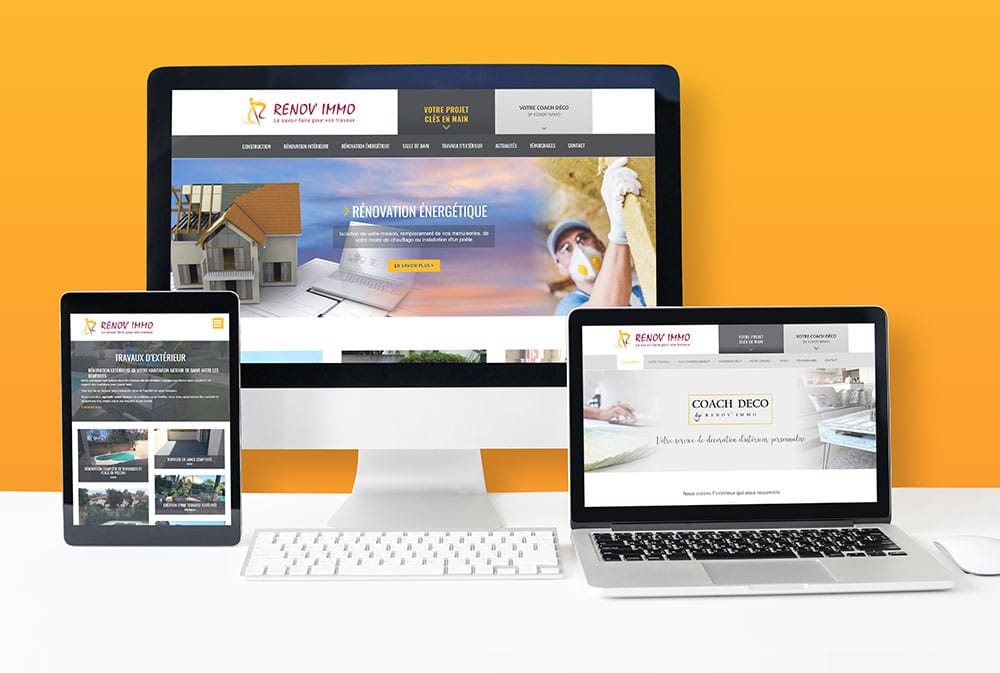
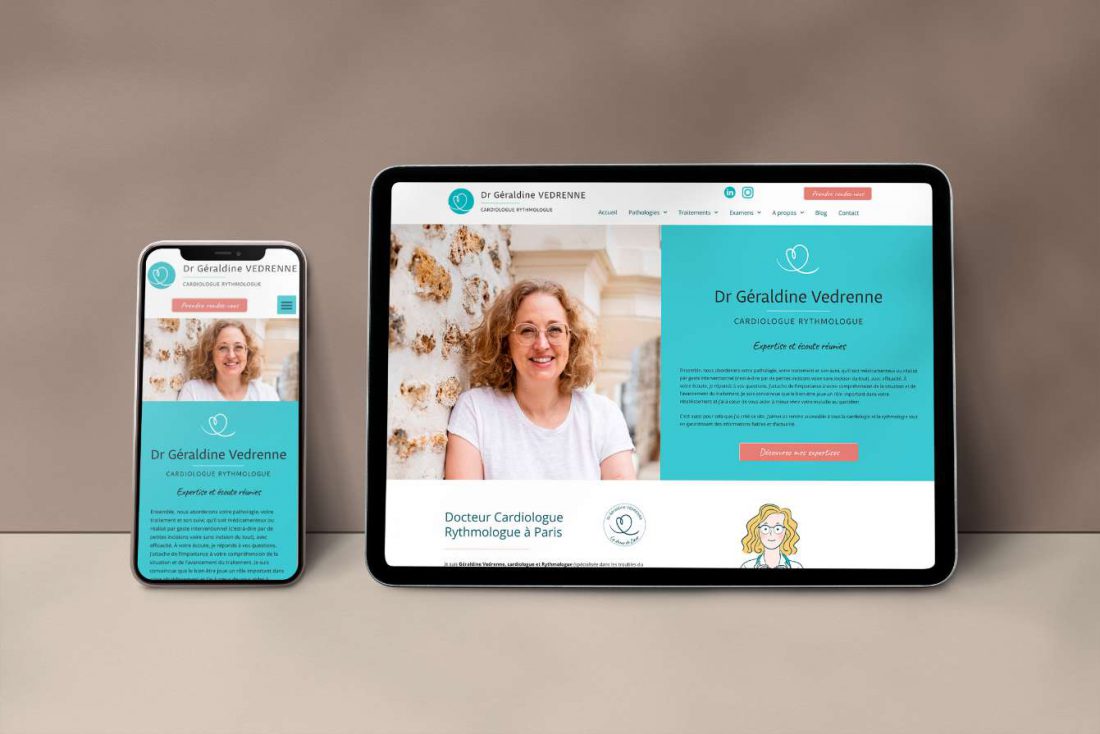
Créer un graphisme responsive

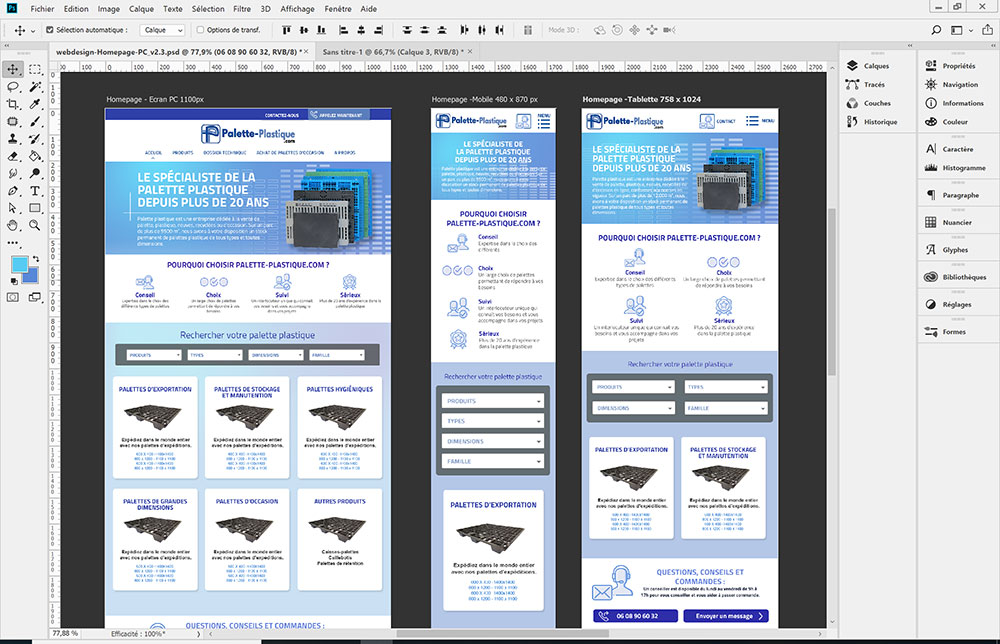
La charte graphique d’un site se compose de plusieurs éléments essentiels : le logo (vous fournissez le logo), les couleurs, la typographie, les icônes mais aussi les images/photos/illustrations et dans certains cas les boutons de navigation ou encore l’agencement des blocs de contenus. La charte graphique sera conçue dans le but de réaliser un site internet responsive. Ces maquettes sont réalisées avec le logiciel Adobe Photosphop.
Comme expliqué précédemment, un web design doit être charté pour un affichage sur écran d’ordinateur, sur tablette et aussi smartphone. Concevoir ces affichages en amont va permettre de gagner du temps sur les développements à suivre.
Remplir vos objectifs sur le web
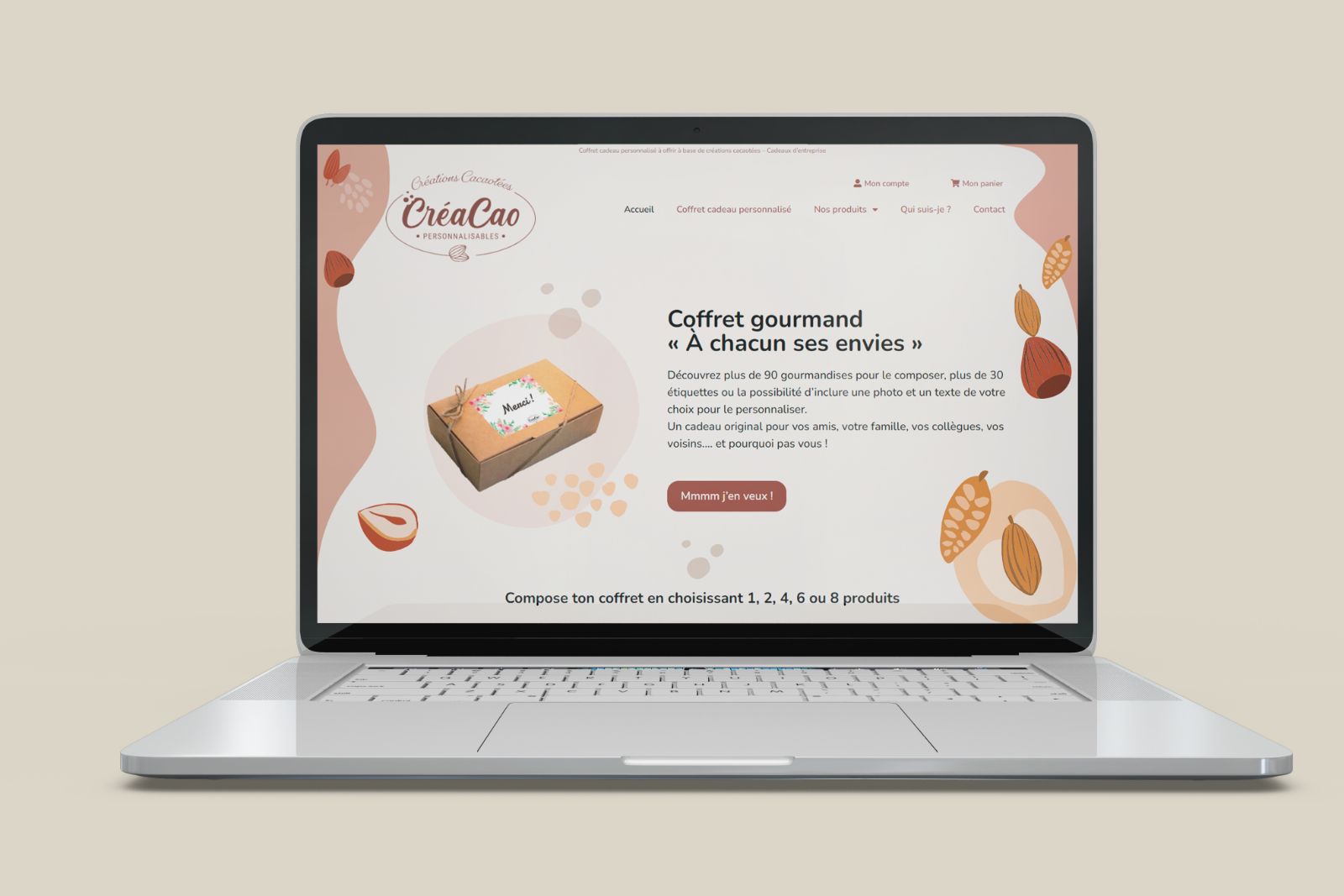
Le web designer va réaliser des maquettes graphiques issues d’une réflexion autour des contraintes du web et des usages des utilisateurs, on parle de UX et UI design. Comment utiliser le site, comment naviguer, comment provoquer des actions précises (remplir un formulaire de contact, télécharger un PDF, émettre un appel téléphonique… par la conception de structure de pages, création de blocs de contenus, de pictogrammes, etc…
Maîtriser l’image digitale de son entreprise

Le web designer va vous présenter les maquettes graphiques et vous aurez la possibilité de demander des corrections sur le design, la structure et l’interactivité de votre site Internet avant que celui-ci m’entre en phase de développement (dans le respect du devis qui a été établis en amont, aucunes fonctionnalités ne peut être ajoutée sans coûts supplémentaires). Ces tâches vont vous faire gagner du temps par la suite et de positionner la politique digitale de votre entreprise.
Au stage du web design, les pages HTML et PHP du site Internet ne sont pas réalisées, il s’agit uniquement du graphisme.
Intégration du web design
De nombreux web designer ont une casquette d’intégrateur web. Ce métier complémentaire est le passage d’une maquette graphique fixe à un site Internet constitué de pages PHP, de styles CSS, de plugins, etc… L’intégrateur va découper et optimiser les images de votre site, réaliser des styles CSS. Le site Internet sera développé de manière à respecter les contraintes du web en matière de technologie responsive, de rapidité de chargement et il sera également optimisé pour le référencement naturel (structure, balises HTML, title, description, titres des pages).
Développement du site Internet
Pour une prestation complète de création de site Internet, rendez-vous sur ma page Création de sites Internet pour plus d’informations.